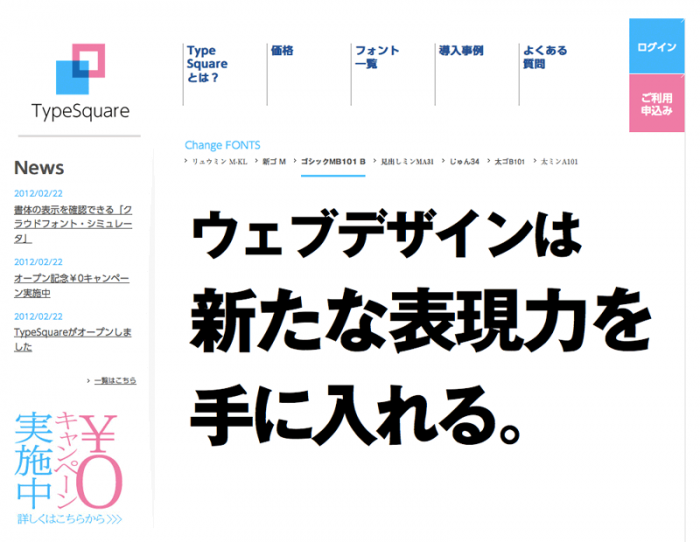
モリサワのクラウドフォントサービス「TypeSquare」が
オープン記念無料キャンペーン(2012年2月22日~12月31日)をしていました!
http://typesquare.com/
無料で簡単にWebフォントが試せるようなので、早速このブログに導入してみました。
Webフォントって?
Webサイトの表示に任意のフォントを指定できるCSS3の機能です。
これまでWebサイトはパソコンにインストールされているフォントのみでしか表示できず、サイト閲覧者の環境に左右されてしまいます。そのため希望のフォントで表示させたい場合は画像やFlashを使うしかありませんでした。
Webフォントはフォント自体をサーバーにアップロードするので、どんな環境からでもそのフォントで表示することができるようになります。
これによって編集・修正が容易、SEO的に有利になるなど、様々なメリットがあります。
しかし描写に多少時間がかかる、ライセンスのあるフォント勝手にサーバーにアップロードする問題など、Webフォントには欠点もあります。
前者はマシンやブラウザの性能に左右されるのでしょうがないのですが、後者は自分のサーバーにフォントを置かなくてもwebフォントを利用できる有料サービスが出てきました。TypeSquareもその1つです。
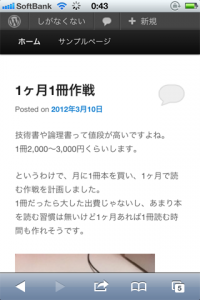
iPhoneで見るとこんな風に表示されます
他のフォントでもこの通り。
いろんなブラウザでも見てみる!
iPhoneではどのフォントでも綺麗に表示されました。
他のブラウザでも綺麗に表示されるでしょうか…?
- Mac Firefox 10
- Mac GoogleChrome 17
- Mac Safari 5
- Mac Opera 11
- InternetExplorer 6
- InternetExplorer 7
- InternetExplorer 8
- InternetExplorer 9
- Win Firefox 10
- Win GoogleChrome 17
- Win Safari 5
- Win Opera 11
インストールしてるブラウザ全部でチェックしてみました。
かなりばらつきがありますね…特にIE6は酷いもんです。
Windowsではアンチエイリアスがかかっていません。
どんな場合に使える?
仕事としての案件として導入するにはまだまだ実用的ではないですね…
ウェブクリエイター向けサイト、個人サイトでの使用に限られると思います。
しかし数年後にはこれが一般的になり、画像を使う機会が減るのかもしれませんね。
Webの世界は技術の進歩が速いので、覚える事が多くて大変ですがそれがまた楽しいところでもあります。わくわくします♪












コメント