先日、Facebookのウォールにこんなスライドが流れてきました。
内容を勝手にまとめさせていただくと…
- 構造を考えながらスライスする
- 大枠からコーディングし、細かい部分は後回し
- classやID名をルール化
- Zen-Cordingやfirebugなどのツール活用
- 古いブラウザ対応(特にIE)の知識をつける
- コーディングに詳しい知り合いを作る
といった感じだと思います。
僕もコーディングすることが多いので、この内容には共感できました。
また僕なりに実行・挑戦している効率化方法もまとめ直してみました。
Dreamweaverを使いこなす
僕はDreamweavrでコーディングしています。
複数の人で作業をすることを想定すると、テンプレート機能はとても便利です。
スライド内では『改行コード・文字コード等の理由からDreamweaverの使用は非推薦』とされていますが、慣れれば対処も可能です。
しかし知らない機能もまだまだ多く、本を読んだり人に話を聞いて「そんなこともできたの!?」と感じることがよくあります。
機能を把握できれば、コーディングがもっと楽になります。
Dreamweaverの拡張機能を使う

photo credit: Richard.Asia via photo pin cc
上で「Dreamweaverは機能が豊富」と言いましたが、快適に使うにはまだ機能不足です。メジャーバージョンアップで機能は追加されていきますが、Adobeは値段が高いので毎回購入なんて出来ません。
バージョンアップで追加されない機能はどうしようもありませんが、有志によって様々な拡張機能が公開されています。スライド内でもオススメされていたzen-coding、imgタグにaltやwidthを自動的に入れたり、Subversionと連携させるなど。
拡張機能を使うとDreamweaverがより便利になってくれます。
見た目はソースフォーマットで整える
他の人が触る可能性を考えるとソースの見やすさは重要です。僕も以前はインデントや改行を細かく入れ、読みやすいソースを書くこと心がけていました。
しかしコーディングに使える時間はあまり多くありません。綺麗に書くと時間がかかる、けれど作業時間は短縮しなければいけない…「どうすればもっと速くコーディングできるだろう」といつも考えていました。
そこで気付いたのは、綺麗にコーディングしているのは「しなきゃいけない」ではなく、「したいから」という僕の自己満足だったということです。
スライド内では『ソースフォーマットを非推薦』とされています。理由は書かれていませんが、手作業でいちいちインデント付けるということでしょうか?そんなめんどくさいことやってられません。
Dreamweaverのソースフォーマットは設定次第で結構綺麗に整理してくれます。
タグはガシガシ書きなぐって、後からソースフォーマットしたほうが圧倒的に効率が良いです。
classやid名のルール化
少し古いですが、仕事を始めた頃に読んだ記事です。
もう、class名やid名で悩まないんだからっ!! – CSS HappyLife
この記事を読んでからclassやidの命名に悩む機会が減りました。
classやid名を見ただけでそれがどんな要素なのか、わかりやすい名前を付けられるようになりたいですね。HTML5で追加された要素を意識しながら名前を決めるのも良いと思います。
ちなみに僕は、大枠部分はこのような名前を使うように決めています。
<div id="header"> <div class="nav"></div> <div class="pankuzu"></div> </div> <div id="contents"> <div id="maincolumn"></div> <div id="sidecolumn"></div> </div> <div id="footer"> <div class="pankuzu"></div> <div class="nav"></div> </div>
よく使うソースを用意
僕はすぐにコーディングを始められるように、ある程度柔軟性を持たせたDreamweaverテンプレートを常に用意しています。
大枠部分をあまり触る必要が無いようにしているので、大きく異なるデザインでも素早くコーディングを始められます。HTMLとCSSだけではなく、JavaScriptも用途ごとに用意しています。
これらは社内デザイナーの作るデザインの特徴を踏まえているので、そのままを他の方が使えるかはわかりません。けれどこういう整理の方法は間違いなく効率化に繋がると思います。
TextExpanderを使う

これは最近知ったものなんですが、省略単語を入力すると登録していた文字に置き換えられる入力補助アプリです。
例えば「js;」と入力するだけで
<script type="text/javascript"></script>
というJavaScriptを記述させたり出来ます。ちょっとzen-codingとも似ていますね。
省略単語を入力した瞬間に置き換えられる、どんなソフトでの入力にも対応しているので、変換が必要なIMEの単語登録、一覧から探すDreamweaverのスニペットよりも速く入力出来るようになります!
TextExpanderはMac用有料アプリですが、Mac用無料のDashExpander、Windows用でもPhraseExpress・Texterといった同系統のアプリがありました。
DashExpanderとPhraseExpressも試してみましたがイマイチ慣れませんでした…
TextExpander: Mac Typing Shortcut Utility Saves You Time!
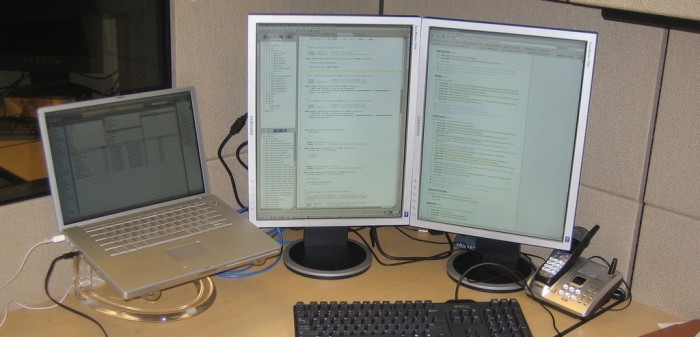
ディスプレイを縦長に置く

photo credit: Jared Klett via photo pin cc
デザイン時はワイドディスプレイが操作しやすいですが、ソースは下向きに長くなっていくので縦長の方が便利です。
画面を縦長だと一度に見えるソースの量が増え、構造を認識しやすくなります。
縦横切替対応のディスプレイも販売されていますが軒並み高価なものばかり…通常のディスプレイでも縦向きに置きさえすればグラボやドライバ次第で縦表示も可能です。
デュアルモニターで作業する場合、プレビュー用は横長、コーディング用は縦長にディスプレイを置くといいかもしれません。
プレビューの頻度を減らす
以前の僕は、少しタグ書いて確認してまた少し書いて…とこまめにプレビューしていました。パーツひとつひとつの再現を確認できますが、とにかく時間がかかります。
なんでそんなにプレビューしていたのか考えてみると、きっと自分のコーディングに自信が無かったんだと思います。
現在はだいたい完成だと思えるまで、ほとんどプレビューしません。
無理矢理見ないようにすることで、自分のコーディングに自信を持てるようになりました。
また、ページやサイト全体を俯瞰で考えられるようにもなり、より柔軟なコーディングが出来るようにもなりました。
まとめる
スライド内で紹介されていた上達方法に僕の考える効率化を加えると、
- 構造を考えながらスライスする
- 大枠からコーディングし、細かい部分は後回し
- classやID名をルール化
- Dreamweaver、Zen-Cording、firebug、TextExpanderなどのツール活用
- 古いブラウザ対応(特にIE)の知識をつける
- コーディングに詳しい知り合いを作る
- 自分用のテンプレート・パーツを用意
- ディスプレイを縦長に置く
- プレビューは極力見ない
- ソースフォーマットを活用
という感じになります。
これを考える前後で、コーディングの速度は確実に速くなりました。
途中でも書きましたが、デザインに比べコーディングに時間を使えない現場は多いのではないでしょうか。スケジュール押しのしわ寄せが来やすく、「デザインに時間かけすぎじゃないか!?」と口論する機会が何度かありました。全体の作業方法を見直す必要があったとも思いますが、会社や自分以外の体制を変えることはそう簡単ではありません。
であれば、
自分にできることを考えるほうが手っ取り早いし、自分から動いた人にこそ発言出来る資格があると思います。
そうやって行動したほうが自分のスキルアップに繋がりますしね。
















コメント