6月3日、Adobe CS6のセミナーに行ってきました。
講師は、最も規模の大きいウェブ系セミナーの一つ、CSS Niteの主催者でもある鷹野雅弘さん。僕は関東に行く機会が無いので鷹野さんのセミナーを聴くのは初めてでした。
内容はDreamweaver CS6の新機能紹介をメインに、Fireworks、HTML5、CSS3などの話です。
Adobe CS6で学ぶ、今、身に付けておきたいWebサイト制作スキル
先日発売されたAdobe CS6。Dreamweaverで特に注目の新機能は
- jQuery Mobile対応の強化
- ライブビュー
- コード分割が横表示に
- 可変グリッドレイアウト対応
の4つです。
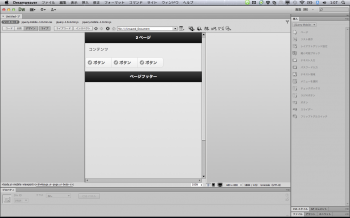
jQuery Mobile対応の強化
jQuery Mobile対応はCS5.5で追加されましたが、CS6では更に簡単になっているようです。
僕はCS5.5を触っていませんが、タグを「書く」のではなくパーツを「置く」という感覚で作ることができました。独自の記述を覚える必要が減るので、簡単なスマホサイトであれば今までより素早く構築出来そうです。
ライブビュー
Dreamweaverは今まで『コードビュー』『デザインビュー』の2種類の表示がありました。
デザインビューでプレビューするのは厳しかったんですが、CS6ではDreamweaverにWebkitエンジンが搭載されたのでブラウザを使わなくてもプレビュー出来るようになりました。
また各デバイスサイズのプレビュー画面も用意され、スマートフォンやタブレットは回転も可能です。「地味だけどすごくうれしい機能!」と鷹野さんはおっしゃっていました。
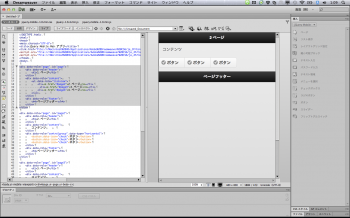
コード分割が横表示に
『コードビュー』『デザインビュー』を同時表示する際、いままでは上下に2分割でしたがCS6は横に2分割が可能になり、さらに左右のパネルを入れ替えることも可能になっていました。
最近のディスプレイは横幅が広いので、左右分割はうれしいですね。
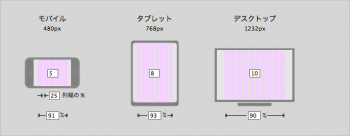
可変グリッドレイアウト対応
主流になりつつある『レスポンシブデザイン』のコーディングが楽になる機能です。
普通に作ると「ここの余白が●%で…」と結構面倒なんですが、その辺りもあまり考えなくても済む作りになっていました。
まとめる
参加費は1,000円、時間は90分。初めて聞く鷹野さんのセミナーは安く短かいものでしたが、内容は濃くとても勉強になりました。
CS6の新機能を使いこなせれば、今までより速くコーディングが出来るかもしれません。やり方も考え直したほうがいいかも…
ちなみに、CS6の新機能紹介よりもぴったり90分で終了したのが一番の驚きでした(笑)















コメント