画像素材を購入する際、みなさんはどこのストックフォトサービスを利用しますか?
僕はiStockをよく利用します。
iStockは素材の点数とサイズが豊富で、値段が安いです。
他のサービスでは会員登録を求められるカンプ画像のダウンロードも、登録無しで利用できるのもうれしいポイントです。
そんなiStockで、通常よりも大きなサイズのカンプ画像を使う方法があります。
【追記あり】ブックマークレット、GoogleChromeアドオンを使うとより簡単になります。
手順
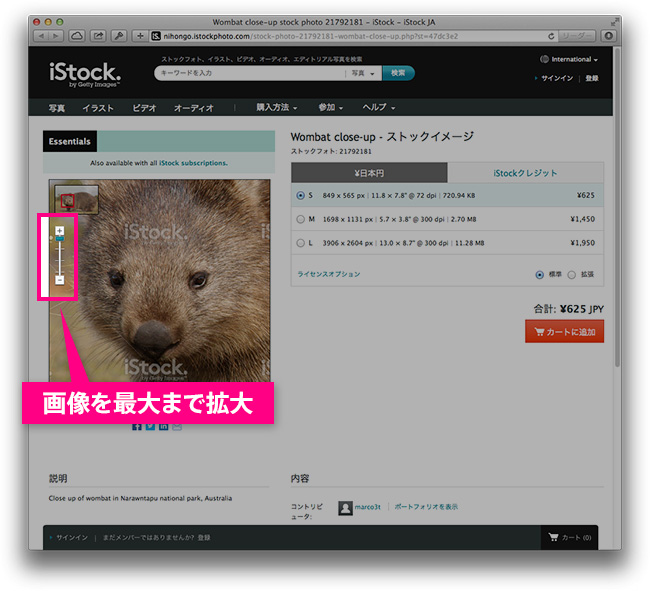
今回はうちの社内でかわいい!と評判のオーストラリアに生息するウォンバットの画像で試してみます。
ブラウザはSafariを使用しています。他のブラウザでは手順が少し異なりますが、同様にの機能が備わっています。
まずは画像のプレビューを最大まで拡大します。画像上で右クリックをすると拡大します。

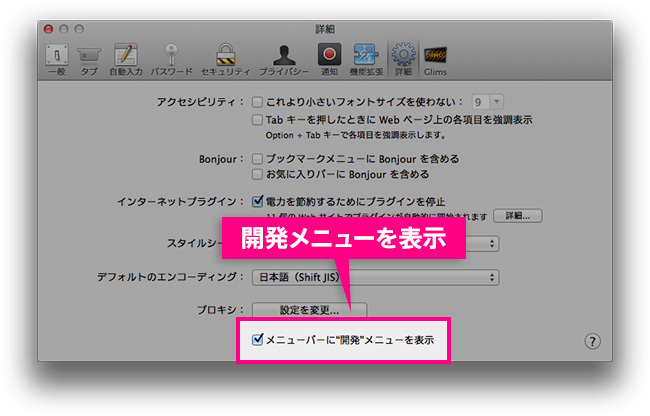
次にSafariの環境設定で「メニューバーに”開発”メニューを表示」にチェックを入れます。
開発ツールはWebサイト制作の際に使うツールで、の確認時などに使います。

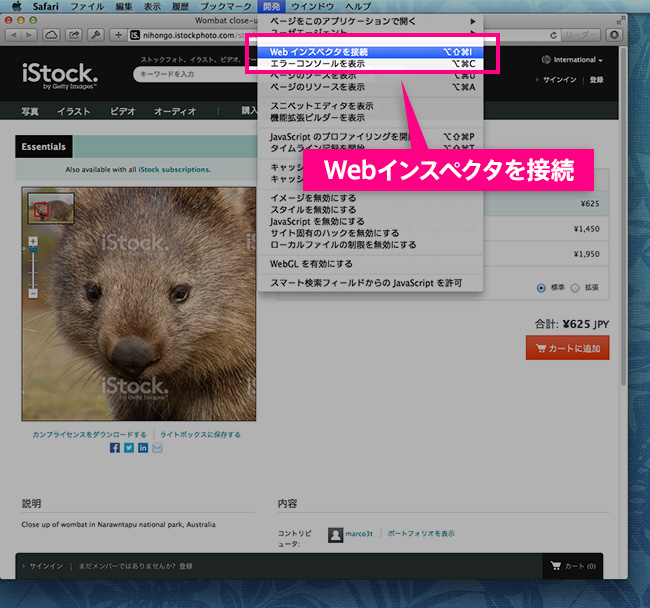
メニューに「開発」が表示されたので、その中の「Webインスペクタを接続」を選びます。
するとSafariの下部に別のウィンドウが表示されます。

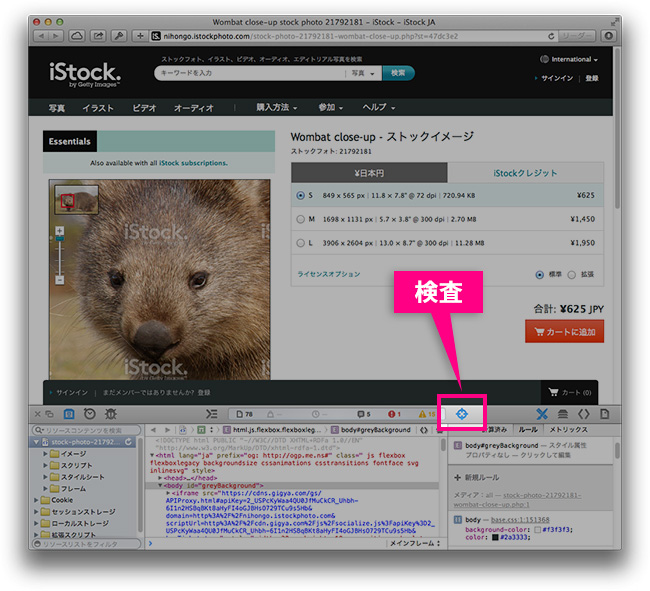
新たに表示されたウィンドウの「検査」ボタンをクリックします。

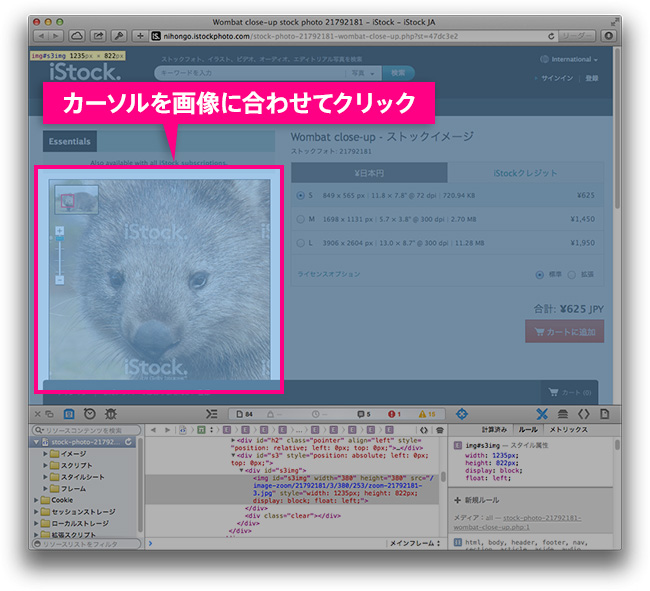
カーソルを画像に合わせてクリックします。

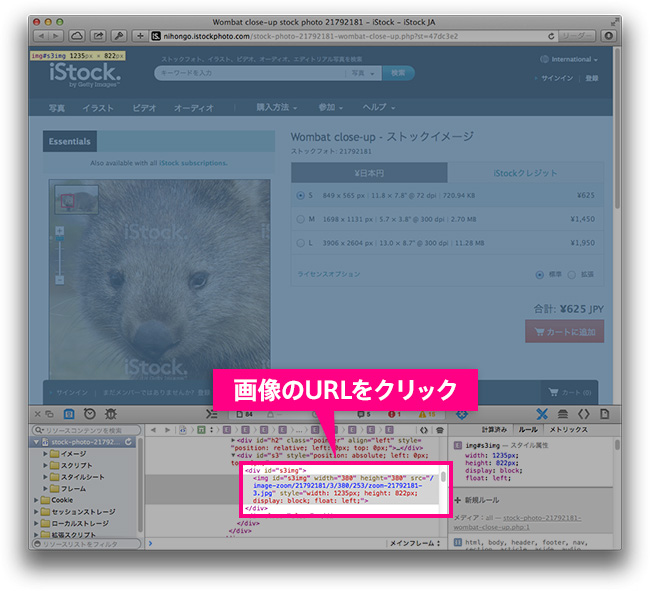
下のウィンドウでなにかのURLがフォーカスされています。
これは先ほどクリックした画像のURLです。

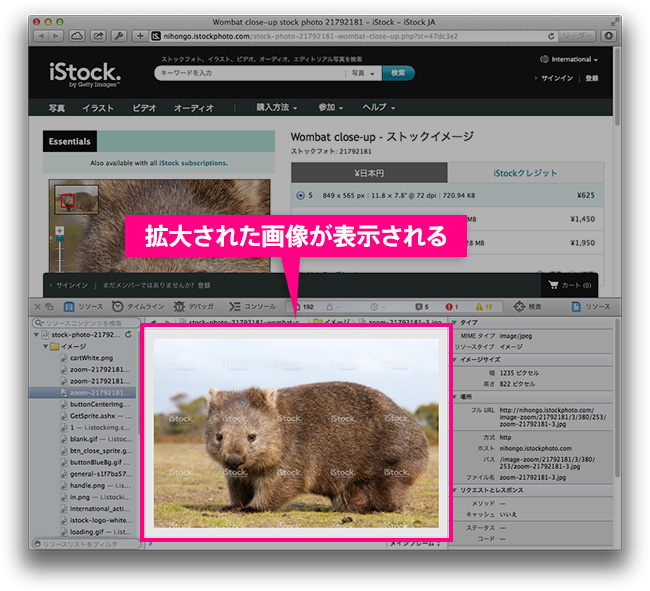
URLをクリックすると下のウィンドウに拡大されたサイズの画像が表示されます。
これを右クリック、もしくはドラッグドロップで保存してください。

まとめる
通常のカンプ画像はかなり小さいので拡大に耐えられません。
使う写真を決めてから購入するのが一般的ですが、「なんで写真汚いの?」「綺麗な写真じゃないとわからない」と言われてしまうこともしばしばです。
しかし、この方法ならば3〜4倍サイズのカンプ画像を使うことができます
もちろんクレジットが入っているのでそのまま使うことは出来ませんし、内々の確認用なのでライセンス的な問題も無いと思います。たぶん。
ちなみにショートカットを使う場合は、
command+option+C → command+shift+C → 画像をクリック → command+shift+C → URLをクリック
で同様の操作が可能です。
冒頭に書いたとおり、他のブラウザでは手順が異なりますのでご注意ください。
追記
ブックマークレット、GoogleChrome用アドオンで、上記よりも簡単に大きなサイズの画像をダウンロードできました。
ブックマークレット
https://gist.github.com/funkjedi/4353932
長谷川恭久さんに教えていただきました
GoogleChrome用アドオン
https://chrome.google.com/webstore/detail/istocklargecomp/komagngbpbibhkndkibpgjdfbgeeodlh/related?hl=en-GB
通常のカンプ画像を保存する方法と同じなのでより簡単です










コメント