先日、グラフをベクトルデーター化する作業を行いました。そのグラフはかなり前に作ったものらしく、サイトで公開されている画像しかデーターが存在しません。こういう作業はちょくちょくあります。作業方法はビットマップデーターをトレースしていくんですが、色を合わせていくのはそこそこめんどくさいものです。そんな中、作業中に見つけたスポイトでの時短方法をメモしておきます。
スポイトで色を取得するときの時短方法
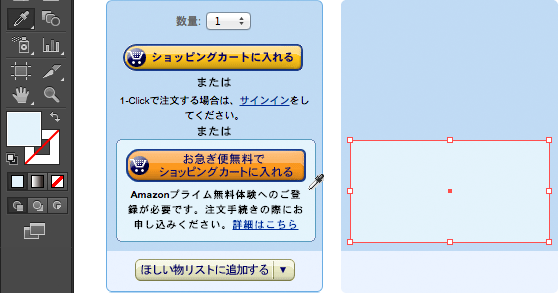
今回は例で、アマゾンの購入ボタンをトレースしてみようと思います。
色を変えたいオブジェクトを選択し、使いたい色の箇所をスポイトツールでクリックします。

こんな感じ。これでオブジェクトの色が変わります。
このときツールの色は「塗り」が選択されていました。
次に枠線の色を変えてみます。
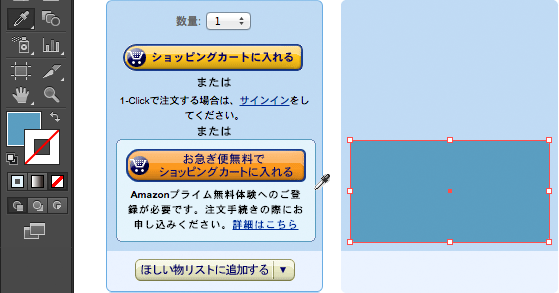
まずはツールの線を選択して、さっきと同じようにスポイトで色を選びます。

塗りがかわったぞ…
ビットマップデーターからスポイトを使うとき、線の色を変えようとしても塗りが変わってしまいます。
これはビットマップデーターが「線」という情報を持っていないからだと思います。
これを避けるためにいままで、
トレース元の線部分のスポイトで選択→カラーコードをコピー→オブジェクトを選択して線にカラーコードをペースト
という風にやっていました。
正直に言って、すごくめんどくさい…
けれど、こんな場合でも簡単に線の色を変更することができます。それは、
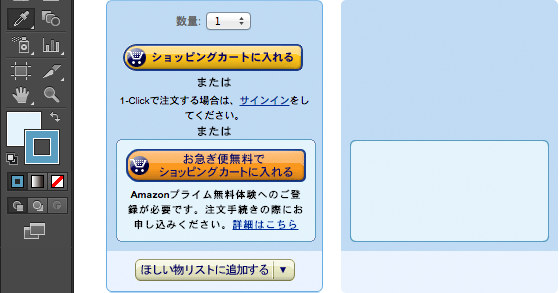
Shiftを押しながらのスポイト!!
Shiftを押しながらスポイトを使うと、ツールの選択されている要素の色が変更されます。

今は線が選択されているので、オブジェクトの線の色が変更されました。
これは便利!!
=>ω<=











コメント