ウェブサイト制作に欠かすことのできないHTMLエディタやオーサリングツール。いろんなソフトがありますが、現場で最も使われているのはAdobeのDreamweaverではないでしょうか。

HTMLの知識は勿論のこと、Dreamweaver独自の機能を使いこなせるかどうかが効率化のポイントだと思います。テンプレートを始めとした機能を把握することで、より効率的なコーディングが出来るようになるでしょう!
しかしAdobeは値段の割になかなか新しい機能が追加されません。
「あと少し」が足りないAdobe製品…ですが有志によって制作された拡張機能を追加することでDreamweaverがより便利になってくれます!
今回は僕がいつもお世話になっている拡張機能を紹介させていただきます。
Zen-Coding
入れ子になった複雑なソースも、素早く簡単に記述できます。
table#module>tr>th.title+td*3
例えばこのように記述すると、
<table id="module"> <tr> <th></th> <td class="title"></td> <td></td> <td></td> </tr> </table>
という風に展開されます。
変換前の記述はCSSによく似ているので導入の敷居は低く、慣れてしまうとこれ無しでのコーディングは考えられなくなるほどです。
こちらの動画を見たらすぐにZen-Codingを試してみたくなるかも!?
Zen Coding v0.5 from Sergey Chikuyonok on Vimeo.
Dreamweaverだけでなく、秀丸エディタ、Coda、Aptanaほか、数多くのエディターに対応しています。サイトの大枠部分、表組みなどで活躍してくれることでしょう。
Dreamweaver CS3へのインストールには少しコツがいるようですが、こちらのサイトを参考にするとちゃんとインストールできました。
Dreamweaver CS3でzen-codingを使えるようにする。
imgタグにサイズを入れる
ページ内のimgタグに、widthとheightを入れてくれます。

widthとheightは記述必須項目ではありませんが、入力しているほうが描写速度が表示が速くなるようです。
Dreamweaverで画像サイズをリセットするコマンド&半分にするコマンド | きんくまデザイン
上の記事にはWindowsのコピー場所しか掲載されていませんが、Macでは下記の場所にコピーすると動きました。(Dw5.5の場合)
/Library/Application Support/Adobe/Dreamweaver CS5.5/ja_JP/Configuration/
imgタグにaltを入れる
altが入っていないimgタグを探し、自動的にalt=””を入れてくれます。

コーディングの終盤に、上のサイズを入れてくれる拡張と一緒に使うと良いと思います。
Dreamweaverでaltの入っていない画象にとりあえず(空)を入れる.dwr | 乱雑モックアップ
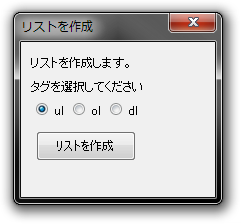
文字列からリストを作成
選択した文字をリスト化(ul・ol・dl)してくれます。

大量の原稿からリスト化するとき、何度もコピペするのはすごく大変です。
そこでこの拡張機能を使うと、選択した文章を簡単にリスト化してくれます。
Dreamweaver 文字列からリストを作成するコマンド | きんくまデザイン
正規表現なんかでも同じことも出来ますが、今回は拡張機能の記事なんで…
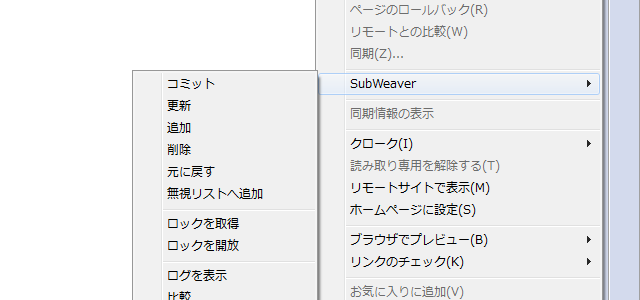
TortoiseSVNと連携
Dreamweaver上で更新・コミットなどの操作ができるようになります。

上部メニューバーとファイル管理からTortoiseSVNの操作ができるようになります。
ただそれだけですが、ウィンドウを切り替える手間が省けてちょっと快適に感じます。
DreamweaverでSubversion+TortoiseSVNをFree&日本語化で実現
まとめる
現在僕が使っている拡張機能は上記の5つです。
他にもいろいろな拡張機能がありますので、使ってみたら追加していこうと思います。











コメント